I had a request for advice on how to configure or add css to make the widget look like this.
- display the calendar list items with the date in bold,
- the summary as a bullet,
- then the location on a new line (no bullet),
- followed by the start and end times on a new line (no bullet).

Easiest way is with the latest version 3.0.2 (soon to be uploaded) and the default settings.
Steps:
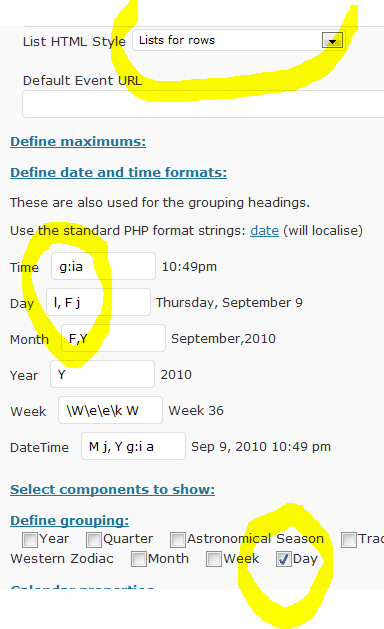
- For the listtype you are using for the widget (maybe no 4?), set the new option: “List HTML style” to “lists for rows”
- tweak the day and time formats to suit
- click on the grouping by “day” only
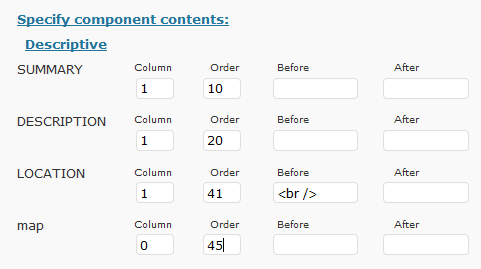
- now get the fields in the order you want. Set column to 0 to hide and column to 1 for the fields you want see. Hide the event date (it will be shown in the grouping)
- use the order column to define the sequence of the event properties
- add a <br /> to the “before” input field for all fields that you wish to start on a new line.